 The saying “a picture is worth 1,000 words” has held up for many years, and it’s true for digital marketing too. Images enhance user experience, improve engagement, and increase time on page. They also often explain things better than words ever could.
The saying “a picture is worth 1,000 words” has held up for many years, and it’s true for digital marketing too. Images enhance user experience, improve engagement, and increase time on page. They also often explain things better than words ever could.
For images to be fully effective though, they need to be accessible and optimized for search. Two essential elements in this process are alt text and image descriptions. While they might seem similar, they serve distinct purposes and are used differently. When you’re working on SEO for your website, it’s important to understand the difference between alt text vs. image description and how to use each.
What is Alt Text?
Alt text is short for alternative text. It’s an HTML attribute applied to images to provide a textual alternative for search engines and screen readers. Basically, it’s a short written description of the image. Alt text is crucial for ADA compliance (so visually impaired users can understand the content of an image), but it’s also crucial for SEO. The text behind an image can help search engines understand the image’s content.
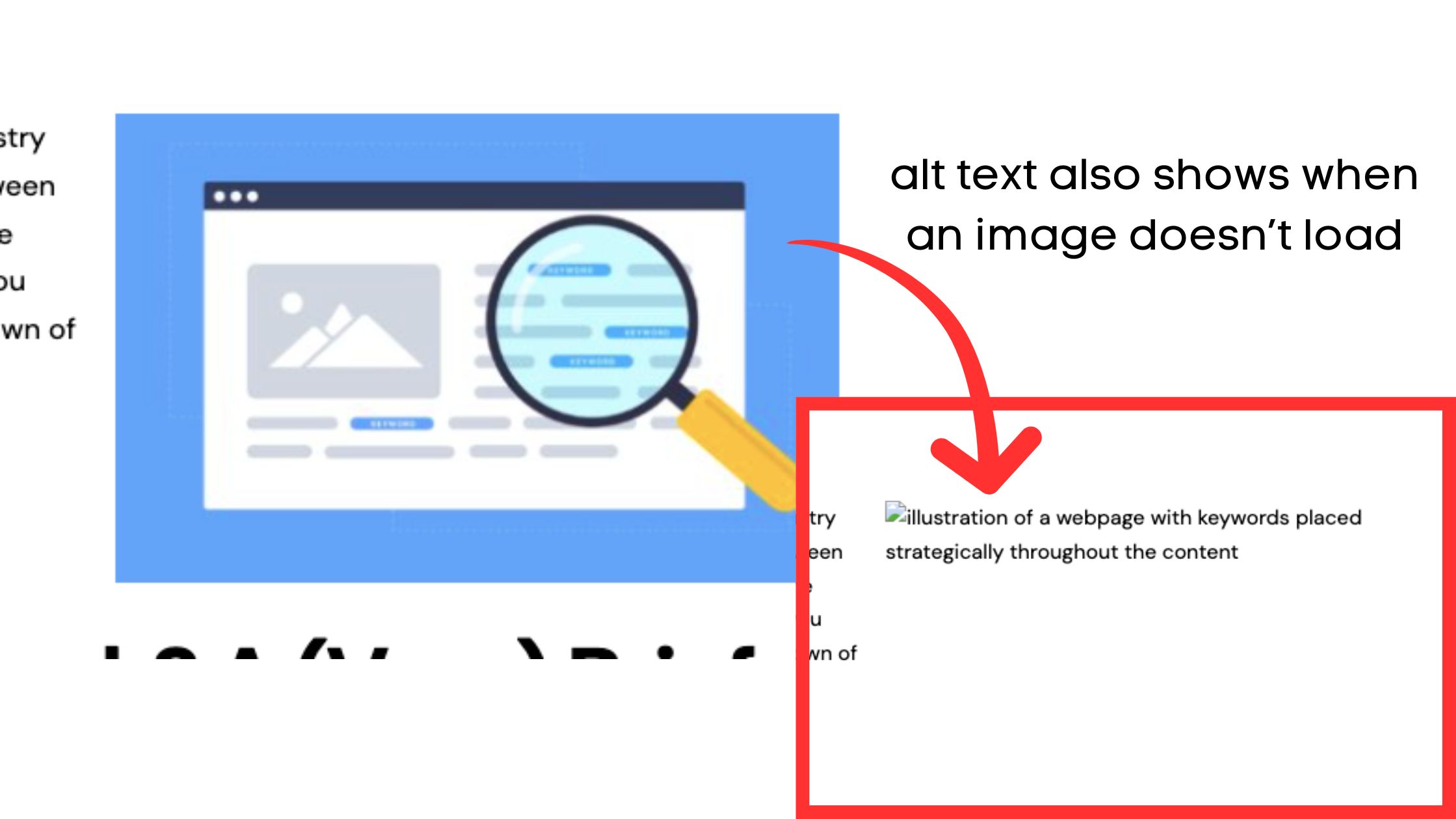
Alt text also shows up when an image doesn’t load for one reason or another.

Tips for Alt Text:
-
Keep it concise and descriptive.
-
It should accurately reflect the content and function of the image.
-
You can use your target keyword if it makes sense, but avoid keyword stuffing. Instead, focus on clarity and relevance.
What is an Image Description?
Image descriptions, on the other hand, are more detailed explanations of an image, often used in the context of websites and social media to provide additional context. Unlike alt text, image descriptions are visible to all users and can enhance user experience by offering more in-depth information about the image.
Using the same photo as above, here is where you would see the description. It would show up on the page no matter what – whether the image is displayed or not.

Tips for Image Descriptions:
-
Image descriptions can be longer and more detailed.
-
They should provide context that complements the surrounding content.
Key Differences: Alt Text vs. Image Descriptions:
While alt text and image descriptions both serve to describe images, they are different.
Visibility: Alt text is hidden within the HTML code of a page and is accessed by screen readers and search engines. It is not visible to most users unless the image doesn’t load. Conversely, image descriptions are visible to all users, typically appearing as captions.
Purpose: The primary purpose of alt text is to enhance accessibility. It ensures all users can understand the image content and helps search engines index and rank the image properly. On the other hand, image descriptions provide additional context and detail. (Image descriptions can help with SEO as well.)
Length: Alt text should be brief, usually under 125 characters, because most screen readers have a limit. In contrast, image descriptions can be more elaborate, offering detailed explanations.
Best Practices: Alt Text vs. Image Descriptions
More Tips For Alt Text:
-
Be Descriptive and Specific: Ensure the alt text accurately describes the image content and its function.
-
Keep it Concise: Aim for under 125 characters to maintain clarity and effectiveness.
-
Use Keywords Naturally: Incorporate relevant keywords, but avoid keyword stuffing, which can harm SEO.
Example: For an image of a person running in a park, good alt text might be: “Person running in a green park on a sunny day.”
More Tips For Image Descriptions:
-
Provide Detailed Context: Offer additional information that complements the surrounding content.
-
Enhance Storytelling: Use descriptive language to enrich the narrative or message.
-
Avoid Redundancy: Ensure the description adds unique value and is not repetitive of the main content.
Example: For the same image, a good image description might be: “A person enjoys a morning run in a lush, green park, with the sun shining brightly overhead, illustrating the benefits of outdoor exercise.”
Reach Out to periscopeUP for More Website Optimization Assistance
Understanding the difference between alt text and image descriptions is crucial for creating accessible, engaging, and SEO-friendly content. By following best practices for both, you’ll provide a better experience for all users and enhance your site’s visibility.
For more insights into optimizing your website, contact periscopeUP at (443) 475-0787 or send an email to info@periscopeup.com.