Images are an important component of a webpage or blog post. They help illustrate the content, add color and interest to the page and also increase engagement.
Images are an important component of a webpage or blog post. They help illustrate the content, add color and interest to the page and also increase engagement.
Studies have shown that Twitter posts with images receive 150% more retweets than those without, Facebook posts with images get 2.3 times the engagement of those without and blog posts with an image once every 75-100 words receive twice as many social media shares as those with fewer images. In addition, we’ve seen evidence of optimized images translating to improved SERPs and even featured snippets.
We look at Search Engine Optimization holistically. Let us help evaluate and optimize your written content and images and uncover technical SEO opportunities. Call us at (443) 475-07787 or Contact Us online.
Best Practice Guidelines
Here are some important guidelines to keep in mind when adding images to an article:
- Select a visual that best illustrates your content.
- Give the image file a descriptive name.
- Compress the image so that your article will load faster.
- Write descriptive alternate text (also called the image alt tag) for the image.
- Add Open Graph and Twitter Card markup so that the image will be displayed when your post is shared on social media.
Selecting a descriptive name for your image is important, as it may increase the chances of the image appearing in Google’s image search. But of all of the above recommendations, the image alt text is probably the most overlooked. The alternate text is important for a couple of reasons. First, if your images don’t load for some reason, the alt text will provide context to the article. Second, since search engines crawl the image alt text optimizing this content is another opportunity to rank for relevant keywords.
Do Your Research
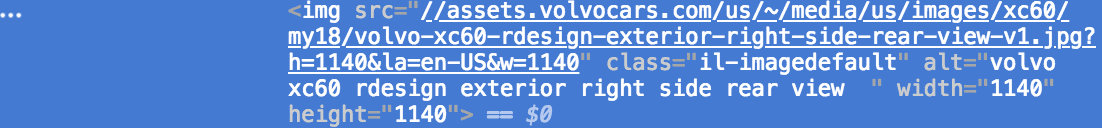
Before starting on an image optimization project, it may be helpful to take a look at alt tags from other websites in the same space. To do this, just hover over an image you’re curious about, right click and select “inspect element”. In the example below, you’ll notice the alternate text for the below car image: alt=”volvo xc60 redesign exterior right side rear view”.
Before And After
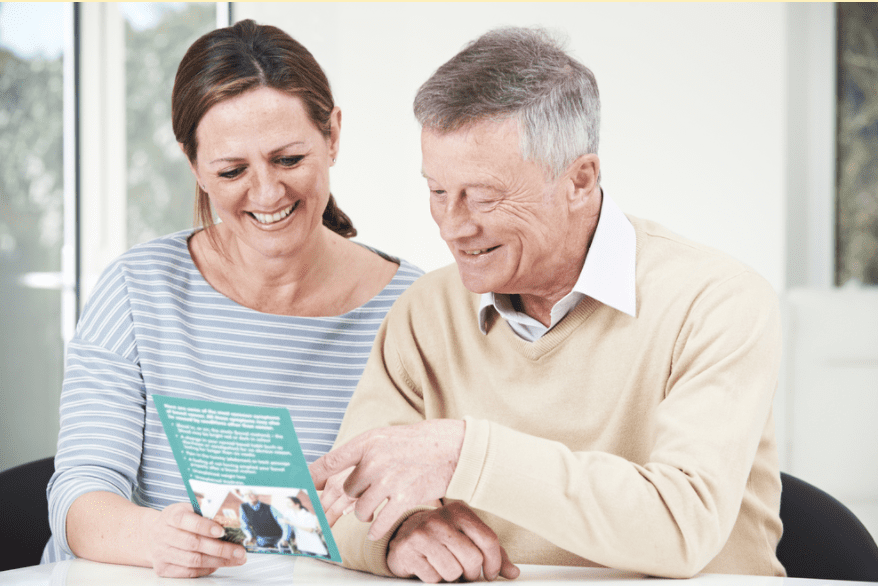
When you write alt image text, imagine that you are describing it to someone who is not able to see the picture. As someone reads the text, you want them to be able to form an image in their mind. Make it just as long as it needs to be, and optimize it with the audience in mind and the message that you’re trying to convey. Below is a before-and-after example of alternate text as it might be optimized for a senior care community:

“Before” Alternate Text: Man and daughter with brochure.
“After” Alternate Text: Adult daughter and senior father reviewing a brochure for an assisted living community.
For sites where visual content plays a larger role, the image alt text is even more important and in these cases should be more detailed. Here’s a before-and-after example from a large custom kitchen design company:
“Before” Alternate Text: Contemporary kitchen.
“After” Alternate Text: Open contemporary kitchen with high ceilings features a large island with seating and a banquet area. Fully custom flat panel, frameless Artcraft Cabinetry in both high-gloss white finish and dark quarter sawn oak veneer is accented with channel hardware and alumasteel accents and toe kick.
Improved SERPs
Since search engines crawl image alt tags, you should think of them as an extension of your website’s on-page copy. The websites of companies such as clothing retailers, auto manufacturers or design firms are almost like digital brochures. In these types of cases, image optimization becomes even more important and can result in significant gains.
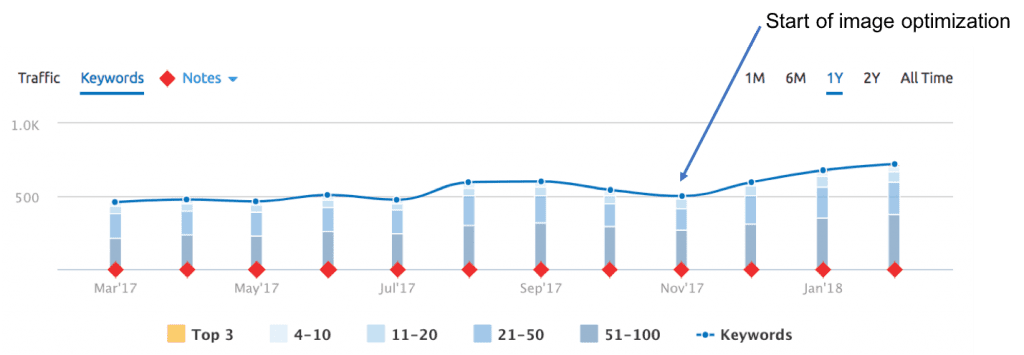
Below is an example from SEMRush showing a ~44% increase in overall SERPs from November to February for a large custom kitchen designer. Optimization of the alt text for this site’s images began in November, and many of the new long-tail terms that the site has started ranking for (e.g. “kitchen designs with high ceilings”) are found nowhere on the website except for within the new alt image text.

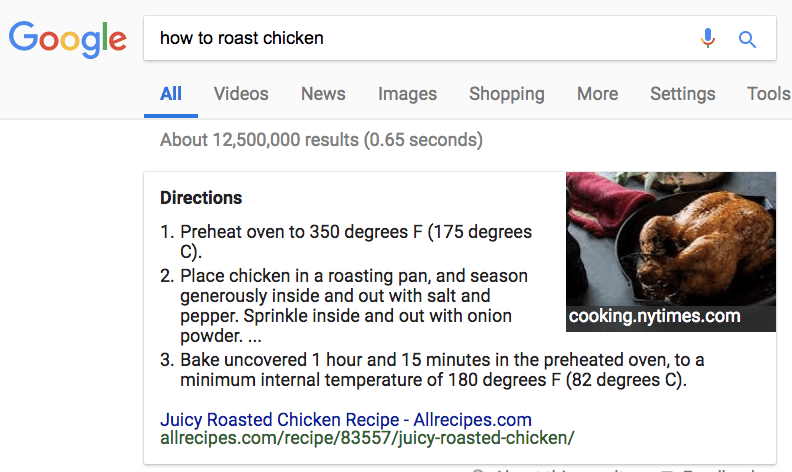
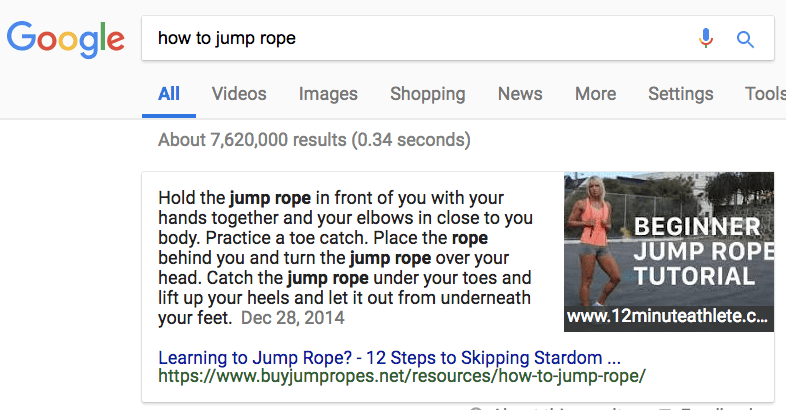
Combined Featured Snippets
Occasionally, Google will pull written content from one website and visual content from another, thereby creating a “combined featured snippet” (see examples below). These combined snippets are pretty compelling proof of the importance of optimizing your site’s images. The algorithm is searching for the most relevant content (both written and visual) to display, so you’ll want to be sure that a competitor’s images don’t end up next to your site’s copy!


Improve your site’s visibility. Call us at (443) 475-0787 or Contact Us online for assistance with your SEO strategy.