Here’s what we think webdesigners should know about SEO.
I got a call today from a web developer we partner with, who asked if I had a best practices guide for designing a website with SEO in mind. It got me to thinking that while most of our SEO work is on technical or content issues, many of these best practices will impact a designer’s work.
The most important thing for a designer to understand is that SEO is not push marketing, it’s pull marketing, where you’re responding to a stated need by your consumer. This means that effective SEO design should give users what they’ve already told you they’re looking for.
In other words, a user is having a conversation inside their head about what they need when they type words into a search engine. Your job as a web designer is to step into that conversation and say, “I’ve got what you’re looking for.” This most often means creatively using your target keyword phrases in mind as you design your UI. Why? Users are thinking in their terms, not your terms, and not the client’s industry terms.
We always coach our clients: this is not about you. It’s about your customers & making them feel like you can solve their problems.
In addition, we of course always advise clients to involve SEO at the inception of the web design project. Knowing what terms people are searching on and having a keyword sitemap will help designers make informed decisions. Plus, it could reduce the need to rework designs.
Checklist For SEO Webdesign:
- Make sure the text, headers AND navigation are machine readable, either with web-safe fonts or technologies like Cufon or Type Kit. This is most important for headers and tag lines, less so for flashy imbedded presentations. Go ahead, select the text on this example.
- Don’t use images or flash for navigation, only html text.
- Use your target keywords in the navigation elements, when possible. Look at the Floating Docks pulldown menu in this example.
- Use your target keywords in the header text, when possible. Example.
- Include a machine-readable footer. For local businesses, be sure to include the address. Example.
- Put a strong call to action and the phone number in a big font in the top right of the masthead. Example.
- Have at least a page of content on the home page, even if it has to go below the fold. Example. Consider show/hide features of DHTML5 if you want to minimize the negative impacts of too much copy.
- Find a way to utilize internal links in the copy. Example.
- Include an HTML site map for larger sites. This will help search engines and people.
- Design a custom 404 page.
- Never, ever build a site entirely in flash. Only use flash to embed movies into HTML wrappers. Use a technology like Frontal Code to make flash machine readable.
Coding Your Webdesign For SEO
- Make your code W3C compliant and fast loading. Google is trying to make the web a “better place” and has been known to penalize sites for bad code and long load times.
- Use .js includes rather than putting javascript on pages. The search engines will therefore only read one line when loading this http request. Even though there might be 100 lines of code for the script, this would be handled as a separate request.
- Use compressed, fast loading images.
- If you’re on a CMS, make sure the title, nav, headers, and other page elements are independent. Many older CMS systems tried to make administration easier by making these page elements controlled by a single field.
- All images should have optimized alt tags.
- Avoid frames.
- Ensure the site displays with javascript disabled.
- Check for broken links and images.
- Code address and contact information with Microformats
- Consider that the pages at the top level of a site are “more important” to search engines than sub section pages. In other words, apply SEO strategy to your directory structure. Keep URLs short and include keywords in the URLs. Generally, the closer to the root, the more chance a page has of ranking. As usual, I agree with Stoney deGeyter’s description of how to use directory structure to an SEO advantage.
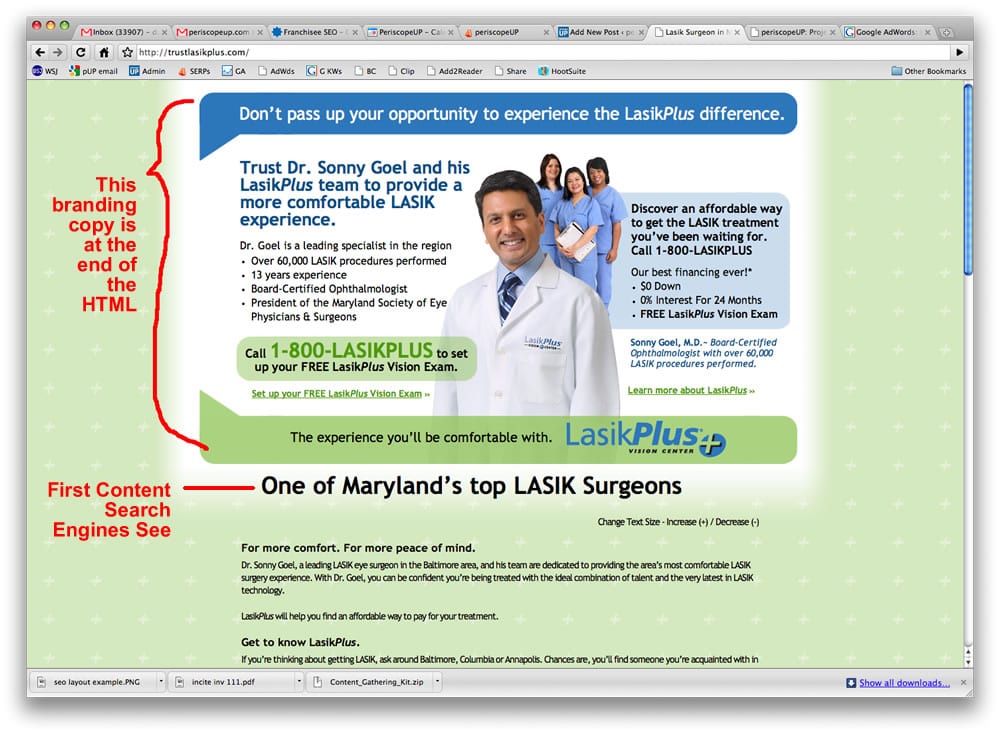
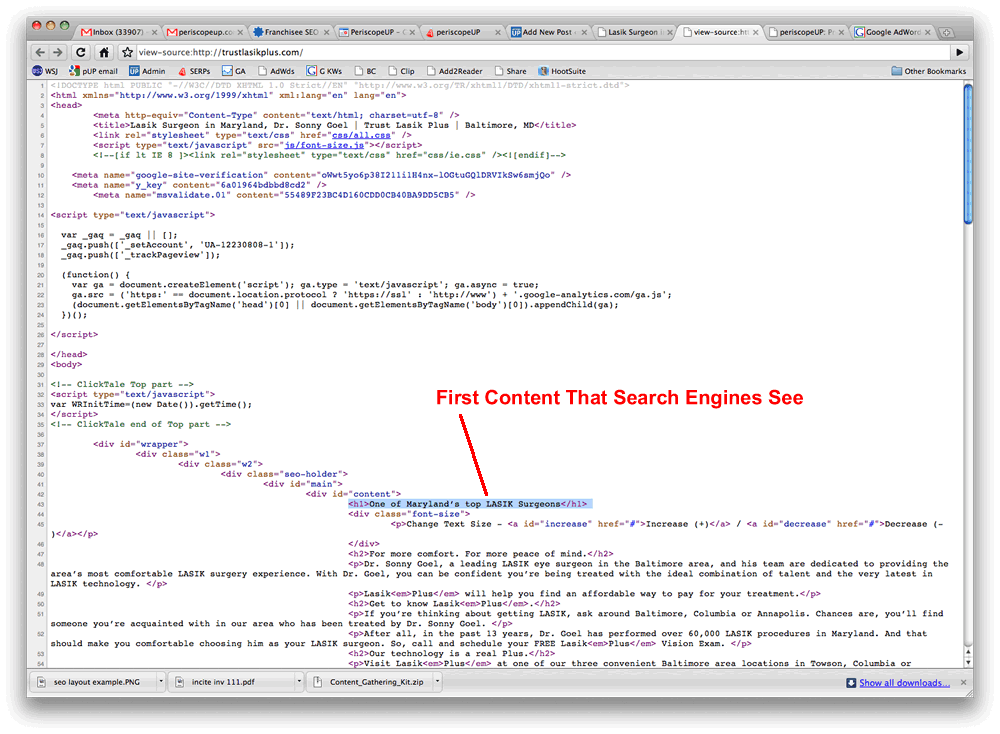
- If possible, use table-less coding techniques and put the most important content for the search engines at the top of the code. In this example, you’ll see that at the top of the web page is content for branding, not content for SEO, but have a look at the code, and you’ll see the first words we’re presenting to the search engines is actually “Maryland Lasik.” Look at the screenshots below for an illustration.
If you have any additional thoughts on SEO for webdesign, feel free to post a comment below.
Finally, you should also check Google’s Website Design Guidelines.